
10 Awesome PageFlip jQuery Plugins Creative CanCreative Can
Create beautiful and interactive flipbooks, magazines or books. Magalone automatically converts your existing PDF document into an interactive and state of the art flipbook. No dependencies on other libraries like jQuery or Bootstrap, Magalone works 100% independent. Support for smartphones, tablets, touchscreens and low bandwidth situations.

12 plugins jQuery pour créer un Flipbook Labo JNG WEB
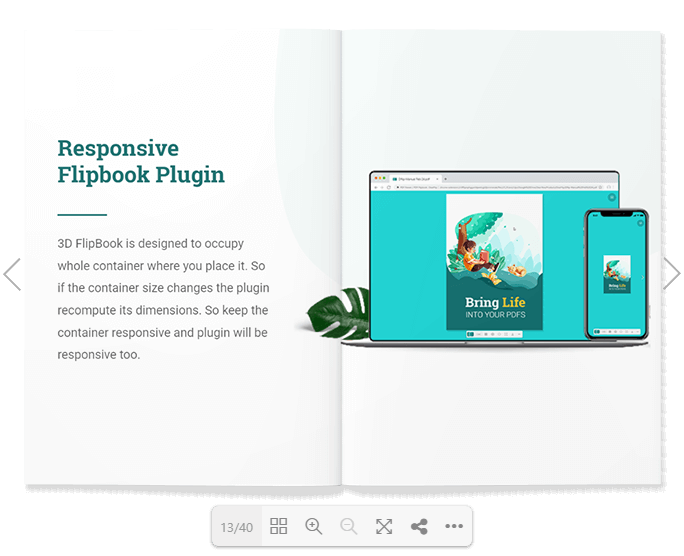
Responsive FlipBook Plugin. MORE INFO. Responsive FlipBook is a responsive WordPress Plugin with an easy to use admin panel. It allows you to create beautiful flipbooks and it's fully based on HTML & jQuery. It has a lot of great features like the batch page load and 11 pre designed templates to help you get started fast.

12 plugins jQuery pour créer un Flipbook Labo JNG WEB
Let's look at the best JQuery plugins on CodeCanyon. 1. Best-Selling: WowBook jQuery Flipbook Plugin. The best-selling WowBook jQuery plugin turns your HTML, image, or PDF files into responsive flipbooks. This jQuery flipbook plugin is easy to use, both on the design side and for end users. Let's look at some of the main features.

Awesome FlipBook Using Jquery & CSS Jquery Plugin YouTube
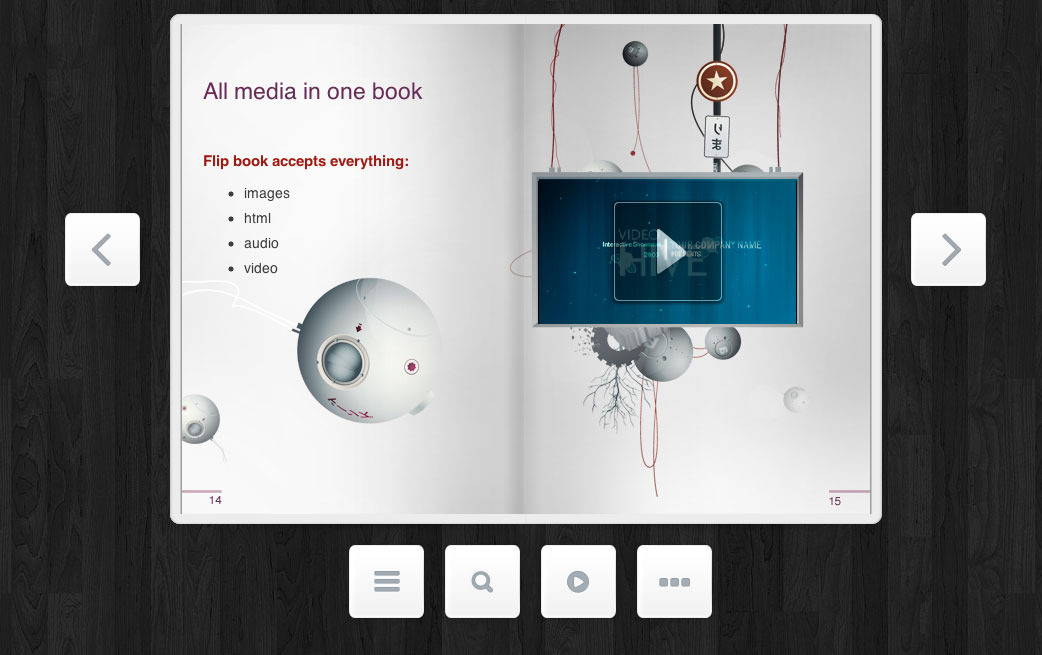
Mobile friendly books work perfectly on mobile devices as at desktops Responsive plugin automatically hide controls and switch book mode in narrow view Single page in narrow views single page mode seems much more comfortable Right to left support documents with right to left writing Languages can be translated on any language Share

Enhance Website Content with Responsive jQuery FlipBook Plugins YouTube
reverse flip book for the eastern countries (right to left) any width for Flipbook, you can add to your site - working on layout responsive and not responsive. lazy loading ( if you have a lot of pages - book will load faster, Example 1: If the current page is 8-9 - then are loaded only pages 8-9, 10-11 and 6-7 ; Example 2: If the current.

Responsive FlipBook jQuery by mpc CodeCanyon
A jQuery plugin that will create a booklet-like component that let's you navigate through its items by flipping the pages. booklet. This is a jQuery tool for displaying content on the web in a flipbook layout. It was built using the jQuery library. Responsive Flip Book. It is fully HTML & jQuery driven no Flash Player needed.

Responsive FlipBook jQuery by mpc CodeCanyon
The responsive JQuery flipbook plugin revolutionizes the way users interact with web content on their mobile devices. With seamless compatibility across iPads, iPhones, and Android devices, it empowers users to effortlessly browse web pages with captivating interactive effects right at their fingertips.

Responsive Flip Book powered by jQuery Brochure
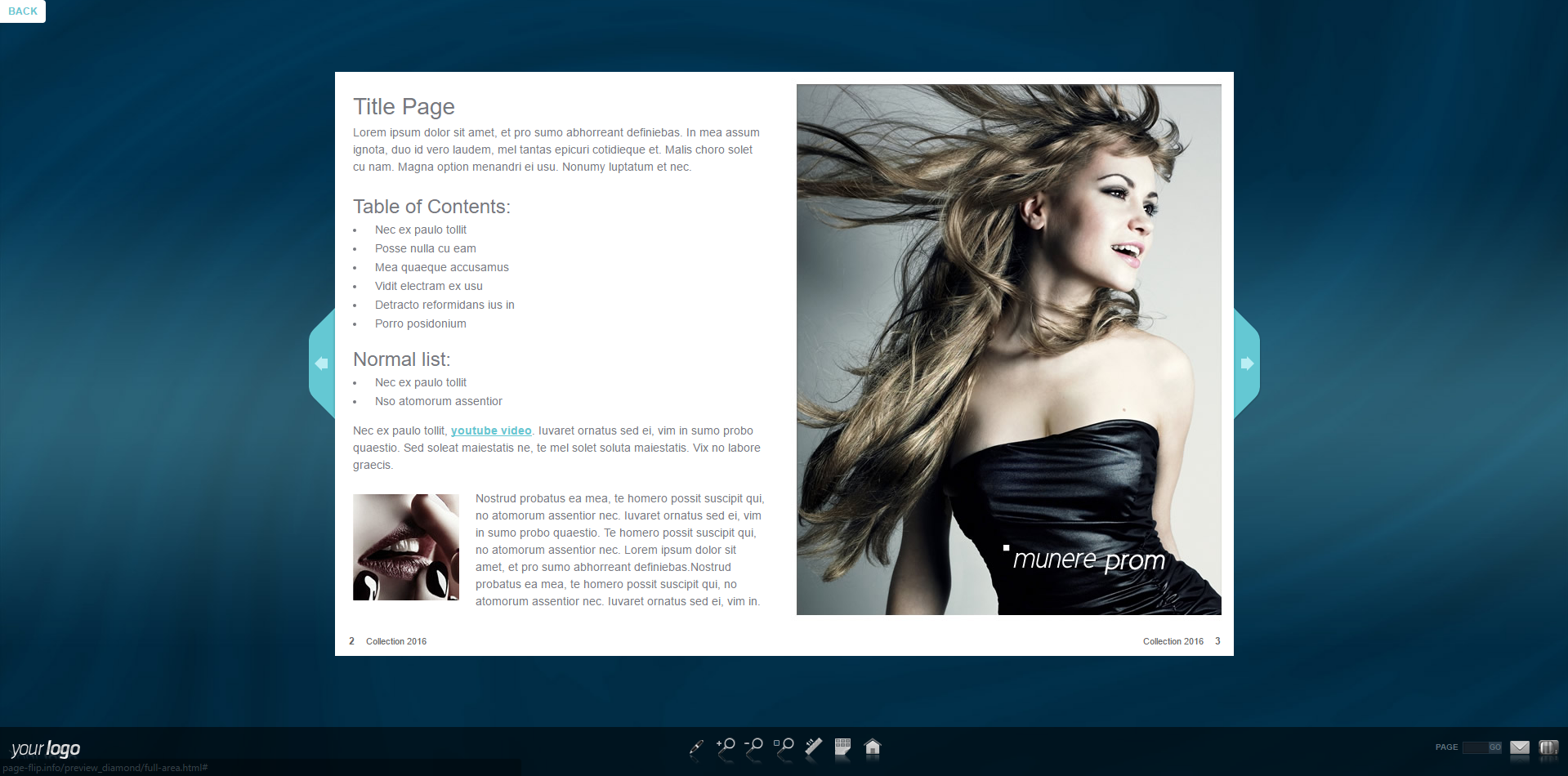
5. Diamond Flipbook . FlipBook is based on the library turn.js 3rd release. Library "turn.js 3rd release" is not included. It is responsive and you can create reverse flip book effects, you can easily disable the toolbar, unlimited number of pages, double pages and many more. Demo & Download 6. Flippper

Responsive FlipBook jQuery by mpc CodeCanyon
Description and Usage: Click the image above to open a flipbook! Thumb Popup displays the thumbnail of the cover of the jQuery Flipbook. The cover image can be set through the thumb attribute. It's the recommended method to display multiple flipbooks in a page.

Responsive FlipBook jQuery by mpc CodeCanyon
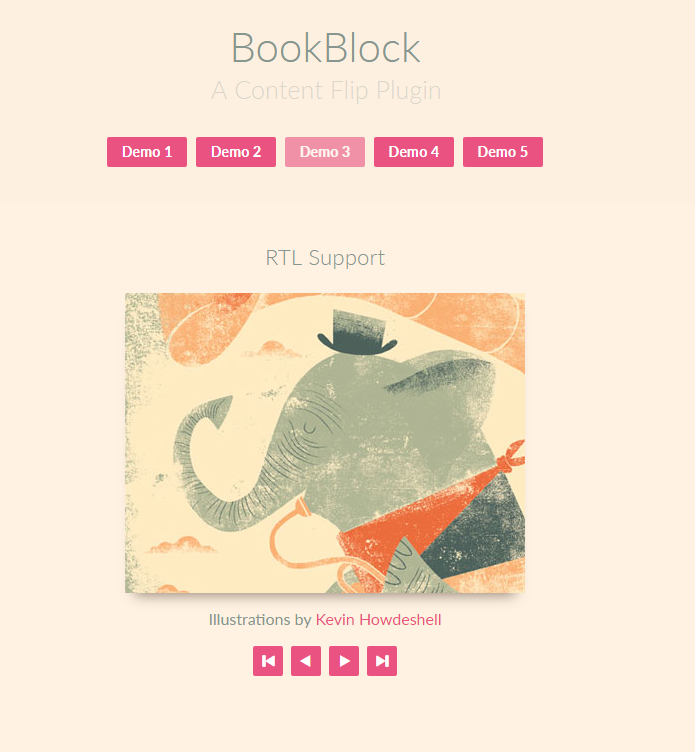
Responsive Flip Book Responsive Flip Book is fully HTML & jQuery driven no Flash Player needed. Works on desktop and mobile devices! You get the same experience on every platform because responsive design makes it look good on all resolutions. 6. BookBlock

Responsive jQuery Flipbook Plugin Embed Flipbooks in WordPress Websites FlipHTML5
Flip effect uses css 3d transform. Flip effect currently works on WebKit browsers (e.g. Chrome, Safari, including iOS mobile safari) or Firefox 11. It still works with other browsers but the "slide" effect will be selected forcefully. Demo & Download 5. Newspaper Flipbook

Responsive Flip Book powered by jQuery Brochure
responsive design - book resizes so it fits screen width or screen height depending on the layout, thumbnails are placed horizontally or vertically depending on the layout optimized for mobile - look and feel of a native app on mobile with touch swipe, pinch zoom etc no Flash Player needed - works everywhere html pages jpg or png pages

12 plugins jQuery pour créer un Flipbook Labo JNG WEB
DFlip is a high quality, realistic flipbook plugin for WordPress with smooth effects to stun your viewers. It has PDF support inbuilt and you can have easy PDF integration without any extra.

3D FlipBook Responsive jQuery Plugin / CodeCanyon / iPad test_2 YouTube
Features Works on iPad and iPhone. Simple, beautiful and powerful API. Allows to load pages dynamically through Ajax requests. Pure HTML5/CSS3 content. Two transition effects. Works in old browsers such as IE 8 with turn.html4.js Requirements jQuery 1.3 or above. Browser Support Safari 5 Chrome 16 Firefox 10 IE 10, 9, 8 Devices

12 plugins jQuery pour créer un Flipbook Labo JNG WEB
1. Best-Selling: WowBook jQuery Flipbook Plugin The best-selling WowBook jQuery plugin turns your HTML, image, or PDF files into responsive flipbooks. This jQuery flipbook plugin is easy to use, both on the design side and for end users. Let's look at some of the main features. Create JavaScript Flipbooks Effortlessly

DearFlip 3D Flipbook Wordpress Plugin for your Website
DearFlip - 3D FlipBook , PDF Flipbook using Javascript / jQuery - GitHub - dearhive/dearflip-jquery-flipbook: DearFlip - 3D FlipBook , PDF Flipbook using Javascript / jQuery