
Learn how to use box shadows Understanding CSS Beginner Tutorial YouTube
The box-shadow property enables you to cast a drop shadow from the frame of almost any element. If a border-radius is specified on the element with a box shadow, the box shadow takes on the same rounded corners. The z-ordering of multiple box shadows is the same as multiple text shadows (the first specified shadow is on top).. Box-shadow generator is an interactive tool allowing you to.

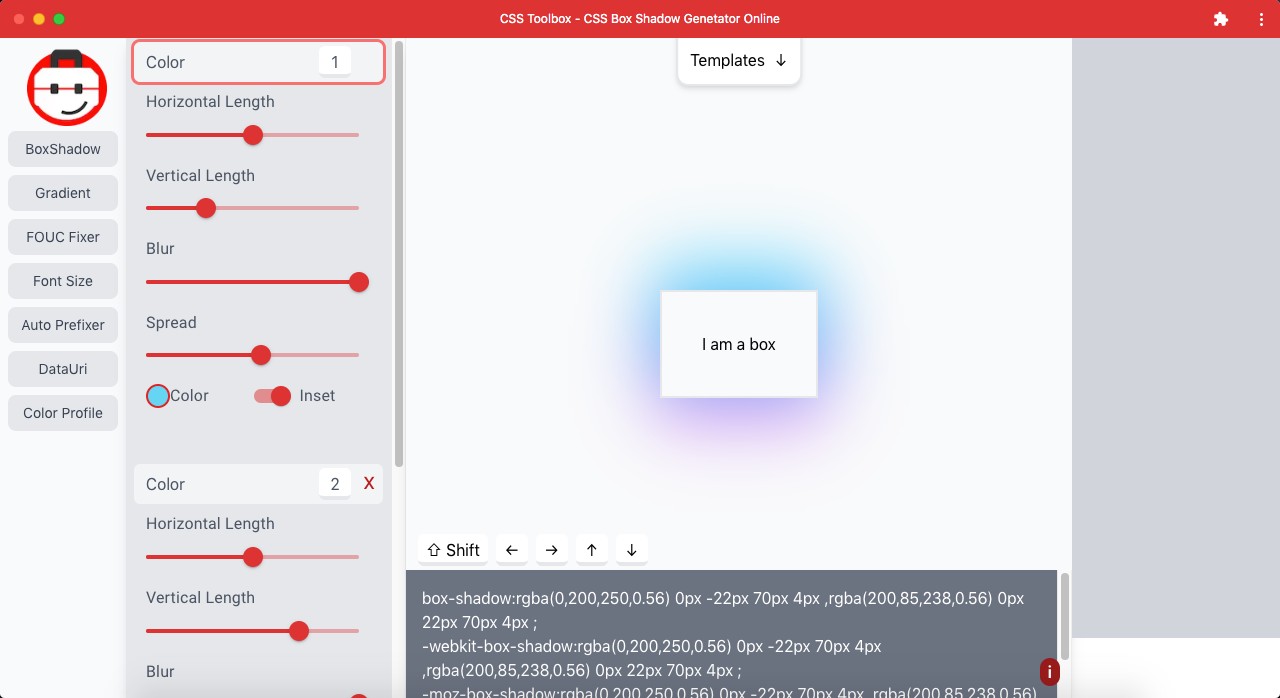
CSS boxshadow Generator Frontend Tools Highperformance and intuitive HTML / CSS generator
box-shadow: 0 0 2px 1px red, 0 0 2px 2px orange, 0 0 2px 3px yellow, 0 0 2px 4px green, 0 0 2px 5px lightblue, 0 0 2px 6px blue, 0 0 2px 7px violet;. -ms-transform, -webkit-transform and so on.

20+ CSS Box Shadow Code Snippet OnAirCode
By Konstantin Kichinsky . Today we will start studing the art of mastering shadows with the new CSS3 modules. There are two types: box-shadow and text-shadow, defined respectively in the modules CSS3 Backgrounds and Borders and CSS3 Text. Both box and text work in a similar manner - actually the difinition of text-shadow is written pointing to the definition of box-shadow with some exclusions.

How to Create Beautiful Box Shadows in HTML and CSS (2022)
10 Creative Techniques Using CSS3 Box Shadow Learn how to create stunning CSS3 box shadow effects to add depth and dimension to your website design. By Jake Rocheleau. in UI/UX. Updated on April 6, 2023. We have seen a tremendous number of advancements in CSS3 web development over just the past few years.

CSS3 Box Shadow Webdesign Guilders
Because this is a positive value, it offsets the value downwards. The third value, 5px, sets the blur distance. The lower the value, the sharper the shadow's edge. The last value, #B3B3B3, sets the color of the shadow. #square { width: 100px; height: 100px; background-color: #4682B4; box-shadow: 10px 10px 5px #B3B3B3; }
Box Shadow Performance Killer Mr Gray
box-shadow: 0 0 Xpx [hex/rgba]; /* note 0 offset values */ clip-path: inset(Tpx Rpx Bpx Lpx); Where: Tpx sets the shadow visibility for the top edge;. This didn't work for me in Microsoft Edge or Internet Explorer 11. There was still a bit of shadow on the other sides, depending on the zoom level. Other browsers were fine though.

Upscale your website with the boxshadow property
The box-shadow property can also be used to create an inset shadow—this applies within the targeted element, as opposed to the outside, as a normal box shadow would. It's useful for creating vignette effects for example. Here is the syntax: box-shadow:inset 0 0 40px #000000; Everything.

Css Box Shadow SVG Free SVG Cut Files
The horizontal offset of the shadow, positive means the shadow will be on the right of the box, a negative offset will put the shadow on the left of the box. The vertical offset of the shadow, a negative one means the box-shadow will be above the box, a positive one means the shadow will be below the box.

Elegant Box Shadows In Pure CSS Shadow.css CSS Script
There appear to be two faulty patches in this month's batch for Server 2022: 1) KB5034439 - which won't install at all on a large number of machines (hasn't installed on anything I've tried it on), and the only suggested 'solution' appears to be the completely impractcal one of manually resizing the recovery partition on all affected machines.

Mastering in CSS3 Box Shadow From Beginner To Expert YouTube
The box-shadow property attaches one or more shadows to an element. Show demo Browser Support The numbers in the table specify the first browser version that fully supports the property. Numbers followed by -webkit- or -moz- specify the first version that worked with a prefix. CSS Syntax

Wie wende ich BoxShadow auf alle vier Seiten an?
The ms-box-shadow class allows to modify the box-shadow property.

boxshadowexamples boxshadowtop boxshadow bottom innershadow cssboxshadow insetbox
The box-shadow property is a shorthand property used to apply a set values for horizontal and vertical displacement, blur amount, spread, color and position to an element. Multiple box-shadows can be declared, each set separated by a comma. In the order in which they should be declared, the properties include: The box shadow property also.

20+ CSS Box Shadow Code Snippet OnAirCode
The box-shadow CSS property allows you to add a shadow around an element on a webpage. Shadows give us an idea of an object's size and depth, and box-shadow brings this realism into our online experience. The property can tell us if an element like a button, navigation item, or text card is interactive.

How To Do Box Shadow In CSS? Make Realistic Shadows With CSS
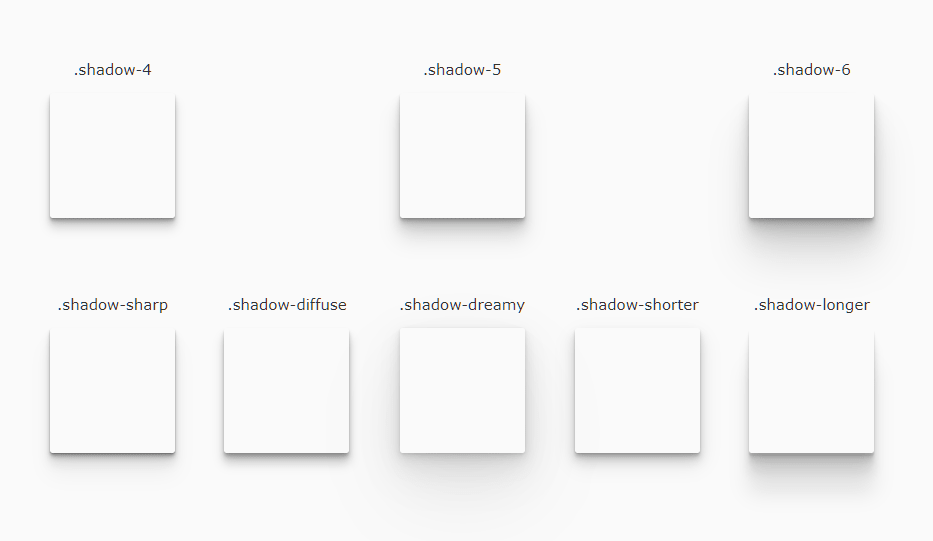
Beautiful CSS box-shadow examples. All of these box-shadow were copied using CSS Scan ( click here to try a free demo). With CSS Scan you can easily inspect or copy any website's CSS. 📌 Press Ctrl+D to bookmark this page. #0. #1. #2. #3.

Upscale your website with the boxshadow property
Do one of the following: Add or remove a shadow To add a shadow, click the shadow style you want. To remove a shadow, click No Shadow. Change the direction of the shadow To change the direction of a shadow, click a shadow that goes the direction you want. Change the distance of the shadow from the object

Expanded Use of `boxshadow` and `borderradius` LaptrinhX / News
box-shadow The box-shadow CSS property adds shadow effects around an element's frame. You can set multiple effects separated by commas. A box shadow is described by X and Y offsets relative to the element, blur and spread radius, and color. Try it The box-shadow property enables you to cast a drop shadow from the frame of almost any element.